Cloudinary를 이용해서 이미지를 다루어 보자. Cloudinary를 사용하면 이미지를 필요한 형식, 스타일 및 치수로 즉시 쉽게 변환하고 효과 및 기타 시각적 향상을 적용할 수 있습니다.
원본
Cloudinary에서 사용중인 간단한 이미지를 가져왔다.
Automatic format selection (f_auto)
이미지 인코딩에는 다양한 형식이 있으며, 일부 형식은 다른 형식보다 압축률이 높고 화질 저하 없이 파일 크기를 줄일 수 있다. 브라우저마다 지원하는 이미지 형식이 다르기 때문에 전송 시간을 최적화하고 대역폭을 절약하는 가장 좋은 솔루션은 각 방문자가 사용하는 브라우저에 따라 최적의 형식을 전송하는 것이다.
요청 파라미터에 f_auto 을 적용하면 브라우저에 최적화된 이미지 형식으로 받을수있다.
1
https://res.cloudinary.com/dygjhmhpo/image/upload/f_auto/v1690977176/F05LAD3699P.png
이미지 리사이징
url 의 업로드 구분자 뒤에 붙어있는 w_400는 이미지 가로 사이즈를 400px 로 줄여서 보여 준다.
단순히 이미지의 크기를 줄여서 표현한것이 아니라, 이미지 파일의 크기를 줄여서 준다는것이 큰 장점으로 보인다.
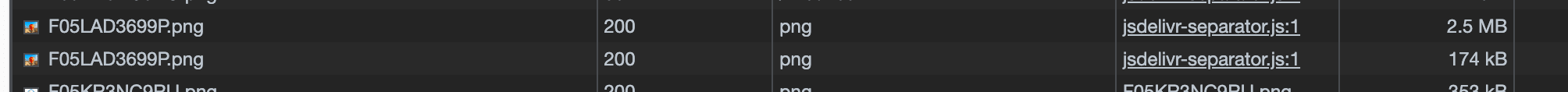
2.5MB의 크기가 174KB 까지 줄어든 것을 확인 할 수 있다.
1
https://res.cloudinary.com/dygjhmhpo/image/upload/w_400/v1690977176/F05LAD3699P.png
결론
무료로 간단하게 사용할 이미지 CDN 을 찾다가 Cloudinary 라는 서비스를 알게 되었는데. 회사에서 업무를 보면서도 간단하게 사용했던 이미지CDN이 이렇게 많은 기능들을 제공해주는지 처음 알았다. 지금은 사용하게 되는 기능에 대해서만 추가 하였지만, 조금더 사용해 보고 주목할만한 기능이 있다면 그때그때 추가해보곘다.
참조
- https://squarelab.co/blog/get-started-with-cloudinary/
- https://cloudinary.com/documentation/image_transformations